- خدمات وردپرس چیست؟
- پروکسی در مقابل VPN: تفاوت چیست؟ حریم خصوصی ، امنیت و قیمت در مقایسه
- 10 دلیل اصلی برای جلوگیری از استفاده از پلاگین ها و تم های وردپرس نال شده
- 10 ویژگی طراحی وب سایت درجه یک
- 5 نكته براي كنترل تمركز در طراحی سایت
- گزارش اسپم وب Google: افزایش 60 درصدی در شناسایی هرزنامه
- آیا تنوع در عکسها تاثیری بر UX دارد؟
- 9 نکته برای تبدیل شدن به بهترین تولید کننده محتوا در صنعت خود
- راهنمای 5 مرحله ای ساخت وب سایت بازی با وردپرس
- 5G برای طراحان وب چیست؟
آخرین مطالب
امکانات وب
اطلاعات جمع آوری شده از کاربران بر روی رتبه شما تاثیر خواهد گذاشت
گوگل اخیرا مقاله ای را به ثبت رسانده است که شامل نکاتی است که گوگل ممکن است از آنها برای رتبه دهی به صفحات استفاده کند. عنوان مقاله "اطلاعات جمع آوری شده از کاربران بر مبنای داده های گذشته" می باشد و نکاتی را درخصوص الگوریتم هایی که گوگل علاوه بر الگوریتم های رتبه دهی خود از آنها استفاده می کند را آشکار می کند.
در این سری مقاله، تلاش ما بر این است تا تا تاثیر این موضوع را بر روی سایت شما و بهینه سازی آن بدست آوریم تا بتوانید وب سایت خود را برای رتبه های بالا در گوگل بهینه سازی نمایید.
- تاثیر تغییر در صفحات در رتبه گوگل
- تاثیر نام دامنه در رتبه گوگل
- لینک های ورودی و رتبه شما در گوگل
- نتیجه جستجو در گوگل و داده های کاربران: تاثیر آن بر رتبه

مطالب پیشنهادی :
تفاوت طراحی وبسایت محلی و جهانی جاوا اسکریپت چیست؟
گوگل چگونه ممکن است رفتارهای اینترنتی را ردگیری می کند
هفته گذشته ، مقاله را ارائه دادیم با این عنوان که گوگل با ردگیری رفتار کاربران، رتبه صفحات سایت ها را مشخص می کند. گوگل اخیرا برنامه شتاب دهنده اینترنتی یا Web Accelerator را به بازار داده است و قصد دارد تا گشت و گذار اینترنتی را برای کاربرانی که از اینترنت پر سرعت استفاده می کنند راحتتر نماید. گوگل ممکن است از این نرم افزار برای ردگیری رفتار اینترنتی کاربرانی که شتاب دهنده اینترنتی را نصب کرده اند استفاده نماید.
این بدان معناست که گوگل هم اکنون 4 ابزار مختلف دارد که به گوگل اجازه می دهد وب سایت هایی که سر میزنید را ردگیری نماید: گوگل تولبار، گوگل دسکتاپ، Gmail، و ابراز جدید شتاب دهنده اینترنتی گوگل Google Web Accelerator.
این ابزارها می توانند به گوگل در جمع آوری اطلاعاتی از کاربران که در مقاله گوگل ذکر شده است کمک نمایند. به محض لاگین کردن به یکی از سرویس های گوگل (Gmail، ادوردز و غیره...) این اطلاعات می توانند به نام کاربری و آدرس شما تخصیص داده شوند.
فاکتورهای دیگری که ممکن است در رتبه گوگل شما موثر باشند
علاوه بر فاکتور رفتار کاربران، شهرت لینکی و نام دامنه (مقاله قبلی را بخوانید)، مقاله ثبت شده از طرف گوگل به فاکتورهای دیگری اشاره می کند که ممکن است در چگونگی انتخاب نتایج از طرف گوگل تاثیر گذار باشد.
متن مقاله اشاره ای دارد بر اینکه صفحاتی از وب سایت که رتبه آنها مرتبا بالا پایین می رود، ممکن است بیانگر بی اعتبار بودن صفحه باشد.
علاوه بر آن، کلمات کلیدی که تغییرات کوچکی را در نتایج جستجو به بار می آورند، به دامنه هایی با رتبه های پایدار اعمال می شوند. کلمات کلیدی با تغییرات خیلی زیاد، احتمالا به دامنه هایی با ناپایداری زیاد اعمال می شوند.
اهمییت این موضوع برای وب سایت شما
با توجه به این فاکتورها، کاری نمی توان کرد که تاثیری بر رتبه شما داشته باشد. خوشبختانه فاکتورهای بسیار دیگری نیز وجود دارد که به شما اجازه می دهد تا رتبه گوگل خود را بهبود دهید.
در کل، مهم است که صفحات وب سایت شما برای گوگل بهینه سازی شده باشد. فاکتورهای رتبه دهی ای که در مقاله ثبت شده آورده شده اند تنها فاکتورهای جانبی می باشند. چنانچه صفحات شما بهینه سازی نشده باشند، دیگر فاکتورها نیز چندان موثر نخواهند بود.
به یاد داشته باشید که مقاله ثبت شده توسط گوگل به این معنی نیست که گوگل واقعا از همه آنها استفاده می کند. این مقاله تنها اختیاراتی را که ممکن است گوگل از آنها استفاده نماید را لیست می کند. مهمترین فاکتوری که گوگل در رتبه دهی از آن استفاده می کند تعداد لینک های ورودی مفید و مطالب بهینه سازی شده در صفحات وب سایت می باشد. برای دستیابی به رتبه های بالا در گوگل باید اطمینان حاصل کنید که سایت شما هر دو را دارا می باشد.
منبع : www.noyasystem.com
مجله سئوطراحی سایت,گوگل,...نویسنده : سلیم خدری بازدید : 160 تاريخ : دوشنبه 24 آذر 1399 ساعت: 17:07
با هم نگاهی به تفاوتهایی که طراحی سایت برای مخاطبین مختلف بر اساس موقعیت مکانی آنها دارد میاندازیم.
طراحی وب محلی در برابر طراحی وب جهانی، چه نکاتی باید بدانید؟
در ادامه با ۴ قسمت از طراحی وب که میتواند در وبسایتهای محلی و جهانی متفاوت باشد اشاره میکنیم. این بار که خواستید یک پروژه طراحی وب جدید را در دست بگیرید، توجه به اینکه برای چه مخاطبی طراحی میکنید، میتواند به شما کمک کند طراحی بهتری داشته باشید.
1. وب هاستینگ
در این بخش خیلی به مشخصهها و جزییات وب هاستینگ نمیبپردازیم، اما باید توجه داشت که انتخاب شرکت هاستیگ مناسب برای وبسایت، امری ضروری است. البته این مسئله فقط به خاطر منابع سرور و ترافیک آن نیست بلکه فاصله نیز مطرح است.
اینطور تصور کنید، یک وبسایت طراحی میکنید که میزبان وب آن یک سرور در شهر دنور (Denver)، کلرادو است. این وبسایت کلاه میفروشد. فروش کلاه یک تجارت محلی نیست و این وبسایت میتواند مخاطبانی از سراسر جهان داشته باشد. در این میان ممکن است به هر دلیلی بیشتر مخاطبان و علاقهمندان به این کلاهها در استرالیا باشند؛ اما ارائه کننده خدمات هاستینگ این وبسایت هیچ سروری در نزدیکی استرالیا ندارد و اختصاصاً در آمریکا قرار گرفته است. در این صورت، ترافیک زیادی که از سمت استرالیا به روی این وبسایت سرازیر میشود، بر روی سرعت وبسایت تأثیر میگذارد.
چه باید کرد؟ منتظر بمانیم به این امید که علاقهمندان به خرید کلاه و بازدیدکنندگان وبسایت، صبور باشند و منتظر بارگذاری طولانی وبسایت شوند؟ نه اینطور نیست. اگر میخواهید مخاطب جهانی داشته باشید باید به این نکات دقت کنید:
- * هاستینگ خود را از شرکتهای معتبر تهیه کنید.
- * برای خدمات وب هاستینگ خود پلنی انتخاب کنید که بتواند ترافیک بالایی را پشتیبانی کند.
- * سایت خود را با یک CDN تجهیز کنید.
2. رنگبندی
انتخاب رنگ مناسب، یکی از اولین نکاتی است که در طراحی وب باید به آن توجه شود؛ اما آیا تا به حال به معنای رنگهایی که انتخاب میکنید فکر کردهاید؟ و آیا از این معنا برای جذب مخاطبان خود استفاده کردهاید؟
برای مثال، رنگ قرمز را در نظر بگیرید. قرمز رنگ بسیار قدرتمندی است که بهخوبی در ذهن باقی میماند.

اما رنگ قرمز ممکن است معانی غمانگیزی در سایر کشورها داشته باشد. در آفریقای جنوبی و چین، رنگ قرمز برای عزاداری و مراسم خاکسپاری استفاده میشود؛ بنابراین اگر بیشتر مخاطبان شما از این نقاط جهان هستند، انتخاب این رنگ ممکن است ایده خوبی نباشد و آن تأثیر مثبتی که در سایر نقاط جهان دارد را در این کشورها نداشته باشد.
برعکس، میتوانید به این فکر کنید که رنگ چه نقشی در طراحی محلی شما دارد. اگر میخواهید مخاطبان محلی خود را جذب کنید، میتوانید از رنگهای تیمهای ورزشی محبوب آن منطقه استفاده کنید. یا سایت خود را طوری طراحی کنید که مخاطب محلی با دیدن آن یک رویداد یا جاذبهی محبوب محلی را به یاد بیاورد.
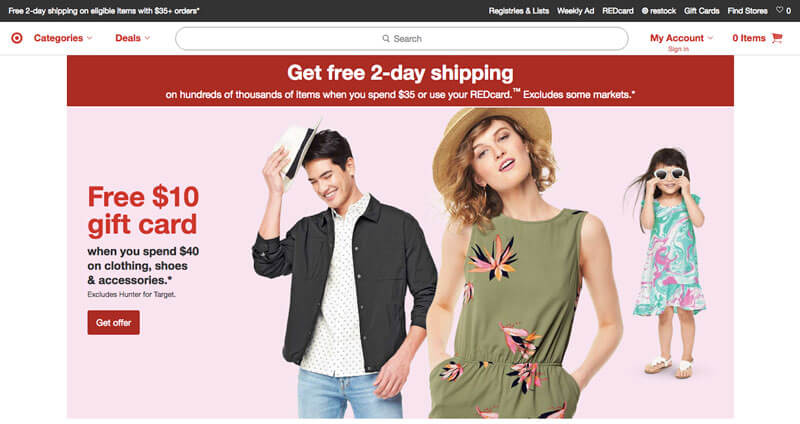
3. تصاویر
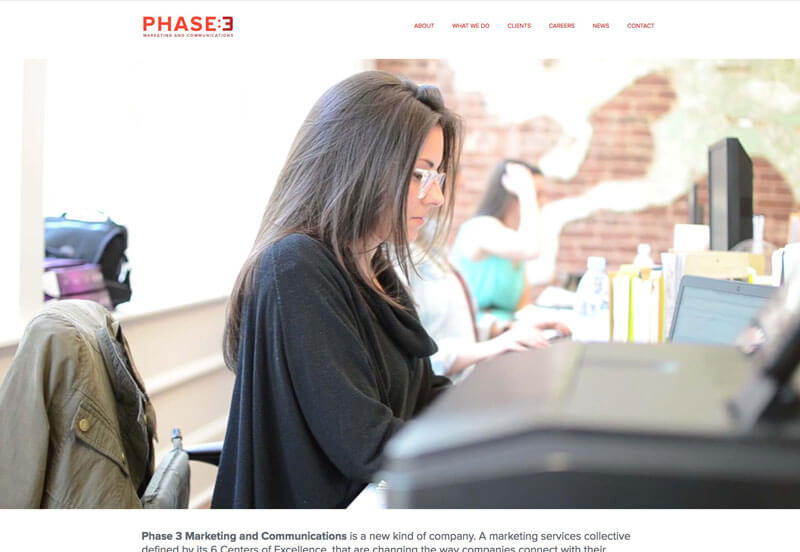
همانند رنگها، باید مراقب پیامهایی که از طریق تصاویر روی وبسایت خود برای مخاطب ارسال میکنید نیز باشد. برای مخاطب محلی، بهجای تصاویر سرد یا عکسهای تبلیغاتی بهتر است از تصاویر قابل تشخیص و آشنا از پایگاه عملیاتی و تیم خود استفاده کنید.

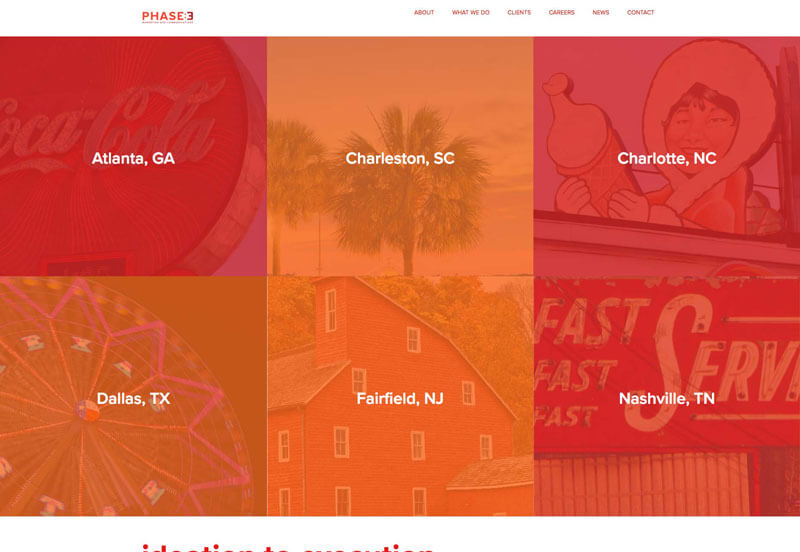
به طور مثال ویدیویی که در صفحه اصلی سایت Phase۳ پخش میشود، تصویری از آنچه این آژانس انجام میدهد را به بازدیدکننده سایت، نشان میدهد. وقتی به پایین صفحه بروید، خواهید دید که از تصاویر مختلفی برای معرفی دفتر کار این شرکت در نقاط مختلف استفاده شده است.

مطالب یپشنهادی :
آیا از قوانین باز طراحی وب سایت اطلاع دارید؟
همین کار ساده موجب می شود مخاطب محلی احساس ارتباط بیشتری با این برند داشته باشد.
برای شرکتی که مخاطب جهانی دارد، استفاده از تصاویر تبلیغاتی و عکسهای مختلف مناسبتر است، هرچند بهتر است نسبت به انتخاب رنگها دقت بیشتری داشته باشید (مثلاً گرادینتها امروزه زیاد مورد استفاده قرار میگیرند).
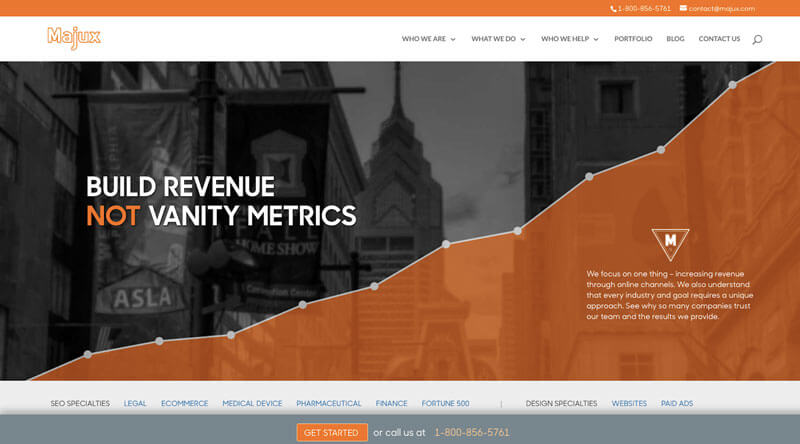
4. نوشتههای تبلیغاتی
اگر مخاطب جهانی دارید، نکات و قوانینی وجود دارد که باید برای نوشتن جملات روی وبسایتتان به آنها توجه کنید.
- * تا حد امکان از نوشتههای تبلیغاتی روی وبسایتتان کمتر استفاده کنید
- * نوشتهها را به شکل محاورهای یا با اصطلاحات تخصصی و خاص خودتان ننویسید.
- * از کلمات کلیدی طولانی برای تمرکز به روی خدمات و کالاهایتان استفاده کنید.
- * اگر چیزی به روی سایت میفروشید، از گزینههای ساده برای انتخاب کشور، مثل زبان استفاده کنید.
- * اگر فرم ارتباط با مشتری دارید، مسیر پر کردن فرم را ساده طراحی کنید، برای مثال از دراپ داونهای ساده برای انتخاب نام کشور، کد کشور یا گزینههای مربوط به آدرس استفاده کنید.
- * اگر مشارکتی با سایر شرکتها داشتهاید یا در کنار آنها جوایزی کسب کردهاید برای اینکه نشان دهید حضور جهانی دارید به آنها اشاره کنید (مثلاً گواهی تأیید گوگل، همکاری با آمازون یا سایر شرکتهای بزرگ جهان).
سایت Majux مربوط به شرکتی است که در فیلادلفیا واقع شده است؛ اما مخاطبان آن از سرتاسر جهان هستند. این سایت میتواند نمونه خوبی برای استفاده از نوشتههای تبلیغاتی باشد:

همانطور که میبینید، در نوشتههای روی سایت به «فیلادلفیا» اشاره نشده است، متادیتا نیز هیچ اشارهای به این مسئله نمیکند. حتی در شماره تماس نیز از عدد ۸۰۰ بهجای کد محلی استفاده شده است.
برای نوشتن جملات تبلیغاتی برای مخاطب محلی باید از این نکات پیروی کنید:
- * از نوشتههای طولانیتر و شخصیتری استفاده کنید.
- * از جملات محاورهای که مخاطب محلی آن را متوجه میشود استفاده کنید.
- * هنگام انتخاب کلمات کلیدی، علاوه بر محصول به موقعیت مکانی خود نیز اشاره کنید.
- * در نوشتهها به شهر یا محلی که قرار گرفتهاید اشاره کنید.
- * اگر علاوه بر فروش آنلاین، یک فروشگاه دارید هر دو را در جملات تبلیغاتی به کار بگیرید. مشتریان خود را ترغیب کنید تا از سایت برای بررسی قیمتها استفاده کنند، سفارش را بهصورت آنلاین بگذارند یا به فروشگاه بروند و محصول مورد نظرشان را تهیه کنند.
- * به مشارکتها، جوایز و همکاریهایی که با شرکتهای داخلی و محلی شناخته شده داشتهاید اشاره کنید.
سایت Small Talk Media یک آژانس رسانهای در فیلادلفیا است:

همانطور که از نوشته بزرگ و چشمگیر صفحه اصلی این وبسایت مشخص است، موقعیت مکانی این شرکت در فیلادلفیا قرار دارد.

جمعبندی
برای اینکه یک وبسایت را بهخوبی طراحی کنید، باید نیازها و انتظارات کاربر را بشناسید. کلید موفقیت این است که در قدم اول مخاطب درستی را برای وبسایت خود مورد هدف قرار بدهید. هدف قرار دادن کاربر محلی با کاربرانی که در یک کشور دیگر قرار گرفتهاند، نیازهای متفاوتی را میطلبند.
بهطور کلی، شاید در اغلب مواقع بهتر باشد مخاطب جهانی را برای طراحی وبسایت خود در نظر بگیرید، با این کار ریسک کمتری برای هدف قرار دادن و جذب کردن یک گروه خاص از مشتریان بهسوی برند خود خواهید داشت و طراحی وبسایت شما طوری خواهد بود که مخاطبان بیشتری را در نقاط مختلف جهان به خود جذب کند؛ اما اگر اختصاصاً کار شما طوری است که فقط مخاطب داخلی و محلی خواهید داشت، بهتر است بهخوبی از نکاتی که در شهر یا منطقه شما غرور آفرین است استفاده کنید تا موجب شوید کاربر و بازدیدکننده وبسایت شما با برند شما ارتباط عمیقتری بگیرد.
منبع : www.faratechdp.com
مجله سئوطراحی سایت,جهانی,محلی,...نویسنده : سلیم خدری بازدید : 187 تاريخ : دوشنبه 24 آذر 1399 ساعت: 17:08
جاوا اسکریپت زبان برنامه نویسی می باشد که درون کدهای HTML قرار می گیرد و بر روی مرورگر بازدید کننده اجرا می شود. جاوا اسکریپت توانایی تغییر در محتویات المانهای نمایش داده شده را بر روی مرورگر فرد بازدید کننده دارد بطوریکه امکان پویا سازی یا دینامیک شدن صفحات بوجود می آید.
توانایی های جاوا اسکریپت
توانایی ها و قابلیت های جاوا اسکریپت بسیار متنوع بوده و تنها به موارد که در زیر می آید خلاصه نمی شود. در زیر لیستی از قابلیت های این اسکریپت آورده شده است:
- امکان تغییر در متون نمایش داده شده در مرورگر
- امکان تغییر رنگها، رنگ پس زمینه و موقعیت قرار گیری المانهای استفاده شده در طراحی وب سایت
- تغییر در مشخصه های المانها و CSS آنها
- متحرک سازی، انیمیشن و پویا نمایی
- تعامل با کاربر و از طریق المانهای ورودی نظیر Textbox ها، RadioButton ها، TextArea و غیره
- عکس العمل نشان دادن به واکنش های کاربران نظیر تغییر عکسها با حرکت موس روی آنها
- نمایش اخطار و یا پیام به کاربران
- انجام محاسبات ریاضی
- ساخت و تولید کد HTML بصورت پویا و برحسب شرایط مورد نیاز
- منوهای جالب همراه با انیمیشن
- جمع آوری اطلاعات کاربران از سایت و آمارگیری
مطالب پیشنهادی :
آیا از قوانین باز طراحی وب سایت اطلاع دارید؟نحوه ایجاد محتوای 10 برابری هنگام طراحی وب سایت
مزایای جاوا اسکریپت
در زیر لیستی از مزایای استفاده از جاوا اسکریپت آورده شده است. لازم به ذکر است که مزایا این زبان برنامه نویسی تنها به این موارد ختم نمی شود:
- دادن پویایی به صفحات استاتیک وب سایت ها
- برخی از عملیات را نمی توان بدون استفاده از این زبان برنامه نویسی انجام داد. نظیر تعامل با کاربر، یافتن اطلاعات کاربری بازدید کنندگان نظیر IP های آنها و موارد دیگر
- نزدیک بودن این زبان برنامه نویسی به زبانها برنامه نویسی دیگر نظیر C, C++ و یا C#
- امکان استفاده از کتابخانه های آماده این زبان برنامه نویسی نظیر کتابخانه های استاندارد ریاضی
- سادگی در برنامه نویسی و پیاده سازی بدون درگیر شدن با کامپایلرهای پیچیده.
معایب جاوا اسکریپت
از جمله معایب جاوا اسکریپت می توان موارد برتر زیر را بر شمرد:
- کند بودن در زمان اجرا بدلیل عدم کامپایل شدن کدها.
- دیباگ کردن آن بسیار مشکل است.
- چنانچه خطایی در اجرای برنامه رخ دهد، در برخی از موارد بدون دادن پیامی یا ارائه هیچگونه راهنمایی، از برنامه خارج می شود.
- در همه مرورگرها قابل اجرا نمی باشد (در مرورگرهای قدیمی) و نیز برخی کاربران، برای سو استفاده سایت ها، امکان اجرای اینگونه اسکریپت ها را بر روی مرورگر خود لغو می کنند.
- بر روی مرورگر اجرا می شود در نتیجه هیچگونه امکانی برای مبادله با سرور سایت را ندارد.
نکته ای که در پایان بار دیگر می خواهیم متذکر شویم این است که جاوا اسکریپت برنامه تی است که روی کامپیوتر کلاینت یا همان مرورگر اجاره می شود (در مقایسه با اسکریپت هایی که بر روی سرور اجرا می شوند نظیر ASP یا PHP)
منبع : www.noyasystem.com
مجله سئوطراحی سایت,جاوا اسکریپت,...نویسنده : سلیم خدری بازدید : 125 تاريخ : دوشنبه 24 آذر 1399 ساعت: 17:09
تعریف باز طراحی سایت:
تا اینجا با نقش یک وب سایت در فضای مجازی آشنا شدید و دانستید طراحی زیبا و اصولی وب سایت تا چه اندازه بر افزایش مشتریان شما تاثیرگذار است.
برخی از صاحبان وب سایت ها پس از اینکه مدتی را به اداره وب سایت خود می پردازند، در می یابند مشتریانشان از نحوه خدمات دهی آن ها رضایت ندارند و رفته رفته تعداد آن ها کمتر می شود. علت این امر عدم برآورده شدن نیازهای کاربران در محیط سایت است. در چنین شرایطی به مدیران کسب و کارها پیشنهاد می شود، وب سایتشان را مجدد طراحی نمایند. به این فرآیند بازطراحی وب سایت گفته می شود.
علائم نیاز به باز طراحی سایت چیست؟
پیش از اینکه اقدام به باز طراحی وب سایت خود نمایید باید علت آن را بیابید!
مهمترین سوالی که در این لحظه باید از خود بپرسید این است که چرا نیاز به باز طراحی وب سایت دارید؟
اگر موفق شوید پاسخی قانع کننده برای این سوال خود پیدا کنید، احتمال دست یابی به موفقیتتان افزایش می یابد. در واقع شما با یافتن مشکل وب سایت خود، تصمیمات بهتری خواهید گرفت و در نتیجه درصد خطا و اشتباهاتتان به طور چشگیری کاهش می یابد.
اما فراموش نکنید، باز طراحی سایت عملی نسبتا سخت و بسیار حساس است. کوچکترین اشتباه شما می تواند هویت برند شما را زیر سوال ببرید و گاهی منجر به از دست دادن شرایط مناسب شما از لحاظ سئو گردد. به همین دلیل است که می گوییم ابتدا دلایل قانع کننده ای برای باز طراحی وب سایت خود پیدا کنید تا به این صورت از ریسک های احتمالی و هزینه های جانبی در امان بمانید. در ادامه مهمترین دلایلی که شما را نیازمند باز طراحی سایت می کنند، با هم بررسی می کنیم:

1. آیا وب سایت می تواند اهداف و هویت برند شما را به کاربر منتقل کند؟
همان طور که پیش تر بیان کردیم وظیفه وب سایت معرفی کسب و کار شما به کاربران را به عهده دارد. در صورتی که طراحی سایت قادر نباشد اهداف و ارزش های شما را به آسانی به کاربران منتقل کند، کارایی لازم را در جهت موفقیت شما نخواهد داشت.
به عبارت دیگر طراحی سایت شما باید مهمترین ویژگی ها و خصوصیات کاری شما را در اولین نگاه به کاربر انتقال دهد. زیرا اولین لحظات ورود یک کاربر به سایت، لحظاتی طلایی برای شما است تا موفق شوید ذهن او را کنجکاو نموده و وادار به گشت و گذار در صفحات سایت نمایید. اگر ظاهر سایت شما پیچیده باشد، موفق نمی شود کاربر را به خود جذب نماید.
2. آیا کاربران در محیط سایت سردرگم می شوند؟
محیط وب سایت باید به گونه ای طراحی شده باشد که کاربران در هر لحظه و هر مکانی بتوانند به سایر بخش های سایت دسترسی داشته باشد. برای مثال تصور کنید وارد سایتی شده اید که لوازم دیجیتالی اعم از انواع موبایل، تبلت و لب تاپ برندهای معتبر دنیا را عرضه می کند. شما وارد بخش محصولات سامسونگ می شوید. پس از بررسی این بخش تصمیم می گیرید محصولات سونی را نیز ببینید و پس از آن اقدام به خرید نمایید. آیا شما می توانید به آسانی و از همان صفحه که هستید به صفحه محصولات سونی بروید؟ یا نیاز است تمام راه های رفته را بازگشته و مجدد از صفحه اول سایت شروع به جستجو دسته مورد نظرتان نمایید؟
بهترین راه حل برای یافتن پاسخ این بخش، جایگزین کردن خودتان به عنوان مشتری است. از نگاه یک مشتری وارد سایت خود شوید و نیازهایتان را جستجو نمایید.
3. آیا وب سایت شما مطابق معیارهای روز است؟
جهان امروزی تحولات سریع و پی در پی را تجربه می کند و فضای اینترنتی نیز از تحولات یاد شده در امان نیست. اغلب فناوری هایی که دیروز کارایی بالایی داشتند امروز دیگر از رده خارج شده اند و مورد استفاده قرار نمی گیرند.
لازم است بدانید طول عمر مفید یک وبسایت تنها 2 سال است و پس از آن نیاز به باز طراحی اساسی دارد. اگر وب سایت شما قدیمی است و طی سال های اخیر آن را به روز نکرده اید، حتما به باز طراحی آن در چند ماه پیش رو فکر کنید.
مطالب پیشنهادی :
نحوه ایجاد محتوای 10 برابری هنگام طراحی وب سایتچه نیازی به سیستم مدیریت محتوا (Content Management System) است؟
4. آیا وب سایت شما واکنش گرا است؟
همان طور که میدانید اغلب مردم از طریق موبایل های همراه خود وارد اینترنت شده و به سایت های مورد نظرشان سر می زنند. به همین جهت لازم است وب سایت شما طراحی متناسب با صفحه نمایش موبایل ها داشته باشد.
در سال های گذشته وب سایت ها برای صفحات مانیتور و محیط دسکتاپ طراحی می شدند. دسترسی به این وب سایت ها از طریق صفحه نمایش کوچک موبایل به سختی امکان پذیر است. کاربرانی که از گوشی موبایل خود برای گشت و گذار در فضای اینترنت استفاده می کنند اغلب از سایت هایی که واکنش گرا نیستند دوری نموده و به سرعت از آن ها خارج می شوند.
اگر وب سایت شما طراحی سازگار با گوشی موبایل و تبلت ندارد و به اصطلاح ریسپانسیو نیست، مطمئن باشید درصد بالایی از مشتریانتان را از دست خواهید داد.

5. آیا نرخ تبدیل وب سایت شما پایین است؟
آیا به یاد دارید چه دلیلی شما را به داشتن وب سایت اختصاصی وادار نمود؟
به احتمال زیاد پاسخ شما "معرفی محصولات و خدمات به مشتریان و جذب مشتری بیشتر" است. شما می دانید دست یابی به رضایت مشتریان قدیمی و جدید، سود بیشتری عایدتان خواهد کرد.
منظور از نرخ تبدیل Conversion Rate این است که وقتی کاربری از وبسایت شما بازدید میکند، همان عملی را انجام دهد که شما از او میخواهید. این هدفگذاری میتواند برای هر وبسایتی متفاوت باشد. مثلاً در یک وبسایت، از بازدیدکنندگان در خواست می کنید عضو خبرنامه ایمیلی سایت شما شوند، یا آن ها به ساخت اکانت تشویق می کنید. شاید هم بخواهید محصولات و خدماتتان را بخرند و یا اینکه اپلیکیشن مورد نظرتان را دانلود نمایند. در صورتیکه کاربران اقدام مورد نظر شما را انجام دهند، می گوییم کاربر به مشتری تبدیل شده است. بدیهی است هر چه نرخ تبدیل وب سایتی بیشتر باشد احتمال سوددهی و موفقیت آن نیز افزایش می یابد.
پس از اینکه پاسخ مناسبی برای پرسش های بالا یافتید، می توانید تصمیم درستی در رابطه با باز طراحی وب سایت خود اخذ نمایید. در صورتیکه سایت شما نیازمند طراحی مجدد است در ادامه این مقاله با ما همراه شوید:
1. طراحی سایت شما چه مشکلاتی دارد؟
طراحی سایت خود را به دقت بررسی نمایید و با توجه به شناختی که از نیازهای مشتریان خود در این سال ها کسب نموده اید، ایرادات احتمالی را بیابید.
برای مثال سایتتان را از لحاظ تعداد صفحات، زیبایی ظاهری قالب آن و رنگ ها استفاده شده در طراحی، کیفیت و سایز عکس ها و حتی فونت به کار رفته در مقالات و نوشته ها بررسی نمایید.
به جهت اینکه بتوانید سایت خود را به خوبی تحلیل کنید و تمام موارد و نکات مثبت و منفی را از یکدیگر جدا کنید، به یک سری ابزار تحلیلی نیاز دارید. ابزارهایی مانند Google Analytics و Google Search Console قادر هستند رفتار کاربران را بررسی نموده و اطلاعات مفیدی به شما ارائه می دهند.
2. برنامه ای دقیق و هوشمندانه تنظیم کنید:
پس از استفاده از ابزارهای مختلف و شناسایی رفتار کاربر، زمان برنامه ریزی برای طراحی سایت جدید فرا می رسد. مشکلاتی که در مرحله قبل یافتید را به ترتیب سختی لیست کنید و ابتدا از فعالیت ها آسان و کوچکتر آغاز به کار کنید.
به عنوان مثال صفحه اول وب سایت را در نظر بگیرید. این بخش اولین صفحه ای است که کاربر آن را مشاهده می کند و به عبارتی صفحه فرود وب سایت شما می باشد. توصیه می کنیم ابتدا به رفع ایرادات این صفحه بپردازید و پس از آن سراغ بخش های دیگری همچون طراحی لوگو، پلت رنگی و فونت به کار رفته در سایت بروید. مجموعه این سه بخش با عنوان برندینگ نیز شناخته می شود.
پس از آن نوبت ویژگی های دسترسی کاربر می رسد. بهتر است صفحات اضافی را حذف نموده و منوها را با دسترسی آسان تری پیاده سازی نمایید.
در نهایت محتوای صفحات را بازنویسی نموده و نوشته و عکس ها را بهینه سازی نمایید.
3. فرآیند باز طراحی سایت را آغاز نمایید:
آخرین مرحله یافتن گروهی حرفه ای برای سپردن کار بازطراحی سایت به آن ها است. پیشنهاد می کنیم این مرحله را بسیار جدی بگیرید زیرا در صورت انتخاب نادرست ممکن است، عملیات باز طراحی وب سایت شما به درستی انجام نشود و حتی مشتریان قدیمی را نیز از دست بدهید.
گاهی پیش می آید که باز طراحی سایت بسیار پیچیده می شود در نتیجه بهتر است سایت جدیدی را با استراتژی های نو و به روی دامنه ای مجزا طراحی و پیاده سازی نمایید و پس از شروع فعالیت آن و رسیدن به جایگاه قابل قبول به مرور زمان صفحات مهم سایت قبلی را به آن ریدایرکت نمایید.
منبع:
مجله سئوطراحی سایت,...نویسنده : سلیم خدری بازدید : 174 تاريخ : دوشنبه 24 آذر 1399 ساعت: 17:10

آیا تا به حال سعی کرده اید محتوای 10 برابری هنگام طراحی سایت ایجاد کنید؟ کار آسانی نیست، درسته؟ دانستن اینکه چگونه و از کجا شروع کنید اغلب می تواند بزرگترین مانعی باشد که با آن مواجه خواهید شد. در این بخش قدیمی اما مفید، در مورد اینکه چگونه می توانید محتوای 10برابری هنگام طراحی سایت خود بسازید تا برند شما برجسته شود صحبت می کنیم.
این نظریه وجود دارد که به دلیل اشباع محتوا، محتوای اضافی، برجسته بودن در جریان های ما بسیار دشوار است، ما نمی توانیم فقط بگوییم، "سلام، من می خواهم یکی از 10 نفر برتر در نتایج جستجو برای این اصطلاح یا عبارت خاص یا کلمه کلیدی باشم. باید بگوییم، "چگونه می توانم چیزی 10 برابر بهتر از کاری که در حال حاضر هرکدام از این افراد انجام می دهند، ایجاد کنم؟" ما اینگونه برجسته می شویم.
محتوای 10 برابری در طراحی وب سایت چیست؟
محتوای 10 برابر محتوایی است که 10 برابر بهتر از بالاترین نتیجه رتبه بندی برای یک کلمه کلیدی معین می شود.
معیارهای محتوای 10 برابری:
- باید UI و UX خوبی هنگام طراحی سایت در نظر داشته باشد
- این محتوا به طور کلی ترکیبی از ویژگی های دارای کیفیت بالا، قابل اعتماد، مفید، جالب و قابل توجه است. لازم نیست همه آن ها باشد بلکه کافی است ترکیبی از آنها باشد
- از نظر وسعت و جزئیات باید تفاوت قابل ملاحظه ای با سایر خدماتی که به همان بازدید کننده یا کاربر مورد نظر در سایت رقیبان ارائه می دهند، داشته باشند
- باید یک واکنش احساسی برای طراحی سایت خود ایجاد کند. من می خواهم احساس حیرت ایجاد کنم. می خواهم احساس تعجب را برانگیزم، می خواهم برای آن قسمت از محتوای 10 برابری احساس شادی، انتظار و تحسین داشته باشم
- باید با تهیه اطلاعات یا منابع جامع، دقیق، استثنایی مسئله مورد بحث را حل کنید یا به یک سوال پاسخ دهید
- باید محتوا را به یک سبک یا رسانه منحصر به فرد، قابل توجه و به طور غیر منتظره ای لذت بخش در سایت خود ارائه کنید
اگر همه این موارد را رعایت کنید ، احتمالاً یک محتوای 10 برابر برای طراحی وب سایت خود خواهید داشت. انجام این کار خیلی سخت است. این همان چیزی است که امروز درباره آن صحبت می کنیم. فرآیندی که از طریق آن می توانید همه این باکس ها را بررسی کنید چیست؟
مرحله 1 - بینش عمیقی پیدا کنید
بنابراین بیایید از اینجا شروع کنیم. اول اینکه، وقتی مشکلی دارید، بیایید بگوییم شما محتوایی دریافت کرده اید که می دانید می خواهید ایجاد کنید، موضوعی که می دانید قصد دارید به آن موضوع بپردازید. ما می توانیم در مورد چگونگی رسیدن به آن موضوع در آینده صحبت کنیم و مطمئناً در گذشته مواردی راجع به تحقیق درباره کلمات کلیدی و انتخاب موضوعات و موارد دیگر داشته ایم. اما اگر موضوع را می دانم، ابتدا باید بینشی عمیق در مورد دلیل علاقه مردم به این موضوع کسب کنم.
بنابراین به عنوان مثال بیایید کاری ساده انجام دهیم، کاری که همه با آن آشنا هستیم.
"به من کمک کن تصمیم بگیرم که چه چیزی را تماشا کنم."
مثال بالا می تواند زوایای مختلفی داشته باشد. می تواند در مورد رتبه بندی کاربران باشد، یا ممکن است در مورد جوایز باشد. شاید در مورد محبوبیت فیلم باشد. محبوب ترین فیلم های موجود کدامند؟ این می تواند شامل یک رتبه بندی گسترده باشد. شاید این فرد می خواهد لیستی از همه داده های موجود در آنجا را مشاهده کند.
مرحله 2 - ما باید منحصر به فرد باشیم
مطالب پیشنهادی :
چه نیازی به سیستم مدیریت محتوا (Content Management System) است؟طراحی سایت فروشگاهی
ما می دانیم که منحصر به فرد بودن، استثنایی بودن، یکسان نبودن با دیگران و متفاوت بودن از دیگران واقعاً مهم است.
بنابراین همانطور که روش های مختلف طوفان مغزی را به کار می بریم تا بتوانیم به اصلی ترین مشکل این کاربر بپردازیم، ممکن است بگوییم: "بسیار خوب، در رتبه بندی فیلم ها، آیا می توانیم یک جمع بندی کلی را انجام دهیم؟"
آنها به نوعی همه چیز را جمع می کنند و سپس همه را در کنار هم قرار می دهند و به ما می گویند که منتقدان و مخاطبان چه تصوری از وب سایت های مختلف بسیار متفاوت دارند. بنابراین این کار قبلاً انجام شده است.
بار دیگر جوایز در مقابل محبوبیت، این کار در بسیاری از مکان ها انجام شده است. مکان هایی را مقایسه می کنند که بیشترین بازدید را در مقایسه با مواردی که انواع خاصی از جوایز را کسب کرده اند داشته اند. بنابراین این منحصر به فرد نیست.
این کار اساساً در هر وب سایت به روش های مختلفی انجام می شود
از نظر در دسترس بودن چطور؟
در واقع یک گروه از سایت ها این کار را انجام می دهند، جایی که به شما نشان می دهند این سایت در Netflix است، این سایت در Hulu است، این در Amazon است، این را می توانید در Comcast تماشا کنید، این را می توانید در YouTube ببینید. بنابراین این نیز برای طراحی سایت شما منحصر به فرد نیست.
به کدام رتبه بندی ها می توانم اعتماد کنم؟ این یک بینش عالی و منحصر به فرد در مورد این مشکل است، زیرا یکی از چالش هایی است که وقتی می خواهم بگویم "چه چیزی را باید در کجا بیابم" با آن روبرو می شوم این که به چه کسی باید اعتماد کنم و چه کسی را باور کنم.
اکنون ما چیزی منحصر به فرد پیدا کرده ایم و اکنون آن بینش اصلی، آن زاویه منحصر به فرد را برای طراحی وب سایت پیش رو داریم.
مرحله 3 - کشف روشهای قدرتمند برای ارائه پاسخ
اکنون می خواهیم روشی قدرتمند، قابل تکرار و با کیفیت بالا را برای ارائه پاسخ به این سوال کشف کنیم
در این صورت این سوال می تواند بدین صورت باشد، " شما می دانید چه؟ ما می توانیم یک تجزیه و تحلیل آماری انجام دهیم." ما یک مجموعه نمونه به اندازه کافی بزرگ، فیلم های کافی، شاید 150 فیلم یا همین حدود از سال گذشته را دریافت کرده ایم. ما به رتبه بندی هایی که هر سرویس ارائه می دهد نگاهی می اندازیم و می بینیم که آیا می توانیم الگوهایی پیدا کنیم، الگوهایی مانند:
چه کسی در سطربالا و چه کسی پایین است؟ آیا برخی ترجیحات سبک های مختلف وجود دارند؟ کدام یک قابل اعتماد است؟ آیا با جوایز و منتقدین در ارتباط است؟ کدام یک خارج هستند؟ همه اینها در واقع تلاش می کنند تا به این سوال پاسخ دهند که "به کدام یک باید اعتماد کنیم".
فکر می کنم اگر این تحلیل آماری را انجام دهیم، می توانیم به این سوال پاسخ دهیم.
باید به همه این سایتها برویم. باید تمام داده ها را جمع آوری کنیم و باید آنها را در یک مدل آماری قرار دهیم. سپس باید مدل خود را برای طراحی سایت خود اجرا کنیم. باید اطمینان حاصل کنیم که یک مجموعه نمونه به اندازه کافی بزرگ داریم. باید ببینیم که چه ارتباطی داریم. باید قیمت، نحوه توزیع و همه این موارد را بررسی کنیم.
مرحله 4 - یک روش منحصر به فرد، قدرتمند و استثنایی برای ارائه این محتوا در طراحی وب سایت خود پیدا کنید
در واقع ، FiveThirtyEight.com دقیقاً این کار را انجام داد.
آنها یک تحلیل آماری انجام دادند. آنها همه این سایتهای مختلف، کاربران Fandango و IMDB را در مقابل منتقدان در برابر Metacritic در مقابل Rotten Tomatoes و برخی سایت های دیگر بررسی کردند. سپس آنها یک نمودار را داشتند که اساساً میانگین رتبه بندی ستاره را نشان می هد. در کل من فکر می کنم 146 فیلم مختلف بود، که این مجموعه نمونه ای بود که آنها انتخاب کردند و به اندازه کافی دقیق بود.
اکنون آنها بخشی از این محتوای 10 برابری را ایجاد کرده و به این سوال منحصر به فرد پاسخ داده اند که "به کدام سرویس رتبه بندی می توانم اعتماد کنم؟" اما می توانید اطلاعات بیشتری را در آنجا ببینید.
مرحله 5 - انتظار داشته باشید چندین بار قبل از اینکه یکی را انتخاب کنید این کار را انجام دهید.
تنها راه خوب شدن در این مورد تجربه و تمرین است. شما این کار را بارها و بارها انجام می دهید و یک حس ششم را در خود ایجاد می کنید که چگونه می توانید آن عنصر منحصر به فرد را کشف کنید، چگونه می توانید آن را به روشی منحصر به فرد برای طراحی سایت خود ارائه دهید و چگونه می توانید کاری کنید که آن در وب سایت نشان دهید.
منبع : www.kaspid.com
مجله سئوطراحی وبسایت,تولید محتوا,...نویسنده : سلیم خدری بازدید : 194 تاريخ : دوشنبه 24 آذر 1399 ساعت: 17:12
شما می توانستید برای جستجو ،مرورگر موزاییک را به کار ببرید. برای ساخت صفحات وب از یک ویرایشگر متن استفاده کنید و اگر فردی با تجربه و فنی نبودید شاید از وجود آن هم بی خبر بودید. اما همه می دانیم که افراد غیر فنی هم می توانند اطلاعات مفیدی برای به اشتراک گذاشتن داشته باشند.
از اینرو سیستم مدیریت محتوا پا به عرصه ی وجود گذاشت.
سیستم مدیریت محتوا ،CMS چیست؟
وب وسیله ایست برای اشتراک اطلاعات. متخصصین جهت دستیابی طیف وسیعی از سیستمها به اطلاعات ، زبان HTMLرا پیشنهاد کردند. این زبان همانطور که می دانید،نحوه ی نمایش اطلاعات را در سیستمها پیاده می کند. در نظر سیستم مهم بود که این روش به جدا کردن اطلاعات از قالب بندی شخصی افرادی که خواستار نمایش اطلاعات بودند،کمک کند.در کل این مورد حرکت بزرگی نبود چرا که آنها باز هم برای انتشار اطلاعات خود نیاز داشتند زبان HTMLرا یاد بگیرند .
اما با CMS می توان ایجاد و انتشار اطلاعات را برای همه ی کاربران، به منظور کنترل و همچنین استفاده ی مجدد از اطلاعات ساده تر کرد. CMS در ایجاد و ذخیره سازی مطالب در یک منبع مشترک به شما کمک می کند ، تا بروزرسانی فایل های متنی و تصویری سایت به صورت کاملاً پویا و online باشد و پس از آن نیز در مدیریت کردن ارتباطات بین اجزا به شما کمک خواهد کرد. برای مثال، با دریافت هر مقاله ی جدیدی به مدیریت سایت پیغامی ارسال خواهد شد و می توان همه ی مقالات اضافه شده را مشاهده و اقدام به حذف و یا اضافه کردن به محتوای سایت نمود.در نهایت به شما این اطمینان را می دهد که هر کدام از اجزای محتوایی در زمان انتشار به شکل صحیح در جای مناسب خود مرتبط شده است.
ضمن این که بعضی ازسیستم های مدیریت محتوا تسهیلاتی به منظور دنبال کردن وضعیت اجزای محتوا به واسطه پروسه های ویرایشی و جریان کاری برای شما فراهم می کنند. مثلاً آنها می توانند مطالب سایت شما را در قالبی استاندارد بدون نیاز به فراگیری HTML یا دیگر زبانها ایجاد و ویراستاری کنند .

روند پیشرفت CMS به چه صورت بوده است؟
تا چند سال قبل، بسیاری از وب سایت ها با ویرایش فایلهای HTMLمدیریت می شدند. به این شکل کار کردن به همان اندازه ای که برای کاربر غیر حرفه ای سخت بود،سازمانها را نیز دچار مشکل می کرد و ساخت پیام های دایمی کاری خسته کننده بود.
با زیاد شدن حجم شرکت های متقاضی داشتن صفحات وب، این مساله معضلی بزرگ بود.آنها می خواستند در عین حال که مطالب خود را منتشر می کنند کنترل سیستم از دستشان خارج نشود. CMSهای ابتدایی برای برخورد با این مشکل ساخته شدند. تعداد زیادی از سیستمهای بزرگ و پر هزینه به دلیل واگذاری اجازه کنترل محتوای سازمان به گروه های کوچکی از افراد عادی بسیار موفق شدند. فروش CMSدر سال های ??-??افزایش یافت چنانکه تقاضای زیادی برای جنبش dotcomشد و آنها بعضی از ابزارهای خبره حرفه ای خود را تولید کردند. در سال ????، جنبش dotcomفروکش کرد و CMSنیز همراه با آن از رونق افتاد.اولین موج اتحاد عمده فروشان و سرعت پیشرفت کاهش یافت. اگر چه در این دوره تعدادی از فروشندگان دریافتند که بسیاری از سازمانها نیازی به ابزارهای بسیار پیشرفته ندارند- آنها به ابزاری ارزان و در عین حال مناسب نیاز داشتند. دومین موج فروشندگان CMSشروع به ارایه این ابزارها نمودند. در طول دوره دومین موج، نرم افزارهای رایگان مدیریت اطلاعات وارد شدند. در این بین وب به واسطه باز بودن، مشارکت و تواناییهای بسیار CMSتوسعه یافت. اکنون یک توسعه بازاری از نرم افزارهای آزاد CMSوجود دارد. برخیاز اینها توابعی ساده و پایه ای برای سازمانهای کوچک و مستقل مهیا کردندو برخی دیگر فعالیتهای پیشرفته تر برای سازمانهای پیچیده تر.
چرا نرم افزارهای آزادCMS اهمیت دارند؟
جنبش dotcomتوجه زیادی به فروشندگان اختصاصی داشت. این مورد منجر به سرمایه گذاری عظیمی برای توسعه این سیستم ها شد. به هر حال، بسیاری از جنبه های مدیریت محتوا برای نرم افزارهای باز مناسب است. با نگاهی دقیق تر در می یابیم که: وب در کارهای گروهی و باز پیشرفت کرد. این هماهنگی خوبی برای مدل نرم افزار باز است: نرم افزار آزاد با کارگروهی توسعه می یابد و به توسعه دهندگان آن حقوقی اعطا می شود، این بدان معناست که نرم افزارهای آزاد CMSتوانایی بالقوه ای برای پشتیبانی، ایجاد و به اشتراک گذاری مطالب گروهی در وب سایتهای گروهی دارد.
CMSبه افراد حرفه ای نیز کمک می کند.
توسعه دهندگان نیاز به مستندسازی سیستم هایشان دارند. آنها همچنین نیاز دارند تا در پروژه ها با یکدیگر تعامل داشته باشند. ابزارهای مدیریت محتوای مناسب به این امر کمک می کند، بنابراین آنها مشوقی برای توسعه و بهبود این ابزارها دارند. بسیاری از توسعه دهندگان از در اختیار قرار دادن محصولات خود خرسند هستند، مخصوصا که موجب می شود آنها بتوانند از ابزارهای دیگران استفاده کنند. این امر پایه ای برای بسیاری از پروژه های نرم افزار آزاد است. بسیاری از سازمانهای کوچک و آگاه نیاز به مدیریت محتوا دارند. وب سایتها بزرگتر از دامنه ها و سازمانهای بزرگ و مجهز نیستند. تعداد زیادی از سازمان و افراد هستند که پایین بودن قیمت مجوزهای اولیه را بسیار جذاب می بینند. هیچ فروشنده ای بر CMSهای تحت وب حاکمیت ندارد. حتی زمانی که اولین موج از فروشندگان، تقریبا جوان بودند و هیچ تسلطی بر بازار توسط فروشندگان نواحی دیگر وجود نداشت (مثل سیستم های ERPو یا CRM). بنابراین بسیاری از سازمانها نرم افزارهای رایگان CMSرا خطری برای نوع انحصاری آن نمی دیدند.
مطالب پیشنهادی :
نرم افزارهای آزاد CMSبزرگ چه هستند؟
انواع زیادی از این دست وجود دارد. Bob DoyleازCM Pros(http://www.cmprofessionals.org، جامعه ای از مدیران حرفه ای محتوا، در سپتامبر ????رقمی بالغ بر ???? CMSاختصاصی و رایگان را شناسایی کرد.Wikipedia (http://www.wikipedia.org);تعداد ??? مورد را از نرم افزارهای آزاد اعلام کرد. اگر چه شاید این لیست دقیق نباشد اما وسعت این گستره را نشان می دهد. CMSها به دو دسته تقسیم می شوند:
1. سیستمهای ساده ای که به افراد مستقل و سازمانها اجازه ایجاد محتوا و بارگذاری آسان آن را در وب سایت می دهد.
2. سیستمهای سطح بالا و پیچیده تری که برای نصب و مدیریت به کار می روند، اما امکان همکاری تیمهای بزرگی از ویراستاران محتوا را کسانی که در وب سایتهای مختلف کار می کنند- می دهد. در اینجا تعدادی از بزرگترین نرم افزارهای آزاد CMSرا لیست کرده ایم. این لیست جامع نیست اما به شما دیدگاهی در مورد آنچه پیرامون آن بحث شد می دهد:
PHP-nuke، http://phpnuke.org/که از اولین های خانواده CMSها است، و برای اخبار و سایت های همکاری زیاد استفاده می شود.
Mamvo/Joomla، http://www.joomla.org/ که به دلیل سادگی استفاده از آن مورد قبول عوام قرار گرفته است.
OpenCMS، http://www.opencms.org/که CMSپیچیده و به زبان JAVAاست. بیشتر توسط سازمان هایی مورد قبول واقع شد که احتیاج به همکاری بین برنامه های کاربردی JAVAی خود با وب سایت داشتند.
چگونه یک نرم افزار آزاد CMSرا انتخاب کنیم؟
معیارهای مختلفی برای انتخاب یک CMSوجود دارد. در اینجا چند نکته برای بررسی بیشتر وجود دارد: بازدیدکنندگان سایت شما چه کسانی هستند؟ چه اطلاعاتی را با آنها به اشتراک خواهید گذاشت؟ سایت هایی با اطلاعات ساده نیاز به ابزارهای مختلفی برای پشتیبانی از فعالیتهای گروهی وسیع خود دارند. به علاوه، اگر شما سایتهای مختلفی برای بازدیدکنندگان متفاوت دارید، نیاز به ابزارهای پیشرفته بیشتری خواهید داشت.
چند نفر سایت را مدیریت خواهند کرد؟
اگر که شما تنها گرداننده سایت هستید، بنابراین نیازی به مکانیزم های کارهای گروهی و جریان کاری پیچیده نخواهید داشت. تیم های بزرگتر نیاز به این قبیل ابزار دارند.
افراد سازمان شما به چه نوع تعاملاتی عادت کرده اند؟
اگر که افراد گروه شما قرار است که از پروسه ها و کنترلهای قراردادی استفاده کنند، جریان کاری بسیار ساختارگرا را خواهند پذیرفت. در سازمان هایی غیر رسمی اگر یک CMSای این امر را تحمیل کند، ممکن است به یک فاجعه تبدیل شود.
آیا شما نیاز به وب سایتی دارید که با دیگر برنامه های کاربردی کامل شود؟
برای مثال اگر شما احتیاج به نمایش لیست صورت کالا دارید، به سیستم واسطی که CMSرا پشتیبانی کند نیزنیاز دارید.
چه مهارتهایی در پشتیبانی از CMSدارید؟
هر CMSای احتیاج به فضایی برای استقرار دارد و نیاز به کارهایی مثل پشتیبان گیری خواهد داشت.CMS ای انتخاب کنید که با تواناییها و مهارت های شما و یا همکارانتان سازگاری داشته باشد.
آیا انجمن فعالی در این زمینه وجود دارد؟
سیستمهای نرم افزار آزاد هنگامی پیشرفت می کنند که یک انجمن فعال آنها را توسعه داده و به سوالات یکدیگر پاسخ دهند. CMSرا انتخاب نکنید مگرآنکه با گروه پشتیبانی آن سازگاری داشته باشید. توجه داشته باشید که این لیست با افراد و محتوا شروع شد. در انتخاب یک CMS، با فناوری شروع نکنید. بر مخاطبین خود و اطلاعاتی که با آنها به اشتراک خواهید گذاشت، تمرکز کرده و سپس ابزاری برای نیل به این هدف بیابید.
نرمافزارهای آزاد CMS چه هدفی دنبال می کنند؟
ما هم اکنون قاطعانه به سمت سومین موج از CMSها می رویم . نرم افزارهای آزاد CMS این موج را به دو سمت هدایت می کنند:
1. اولی ایجاد محتوا و همکاری شخصی که با ابزارهایی شبیه Wikiو Blogها در حال حرکت رو به جلو است. بسیاری از این ابزارها از ابتدا به عنوان برنامه کاربردی مستقل توسعه یافتند و هنگامی که اشکالات آنها به سرعت آشکار شد، به صورت گروه های بزرگتر CMSمتحد شدند. این اتفاقی است که می افتد و CMSهای آزاد به تولید قابلیتهای جدید برای سیستم های مدیریت محتوای شخصی ادامه می دهند.
2. ثانیاً بسیاری از نرم افزارهای آزاد CMSسطح بالا در حال توسعه قابلیتها برای مدیریت دیگر اطلاعات مشارکتی هستند. سازمانها در حال افزایش قدرت مدیریت زیاد اسناد، رکوردهای مالی و حقوقی، پستهای الکترونیکی و دیگر اطلاعات هستند که افراد می سازند. هدف مدیریت اطلاعات ابزاری است که توسط CMSتهیه می شود تا بتوان منابع را به اشتراک گذاشت و ارتباط آشکاری بین اسناد ساختارهای جریان کاری و کارهای گروهی ایجاد کرد. نرم افزارهای آزاد CMSشروع به هماهنگی و همکاری ابزارهای خود برای مقابله با این چالش نموده اند.
در عمل می توان به مثال های جالبی دست یافت:
روزنامه نگارها موفقیت خود را از تحقیق و نوشتن بدست می آورند، نه از فناوری. بنابراین گروه های روزنامه ای از قبیل کمپانی Atlantic Mediaبرای انتشار مقالات خود با بالاترین سرعت و کمترین افزونگی وابسته به CMSاست. کمپانی Atlantic Mediaاز)Apache Lenya http://Lenya.apache.org(برای مدیریت محتوای ژورنالهای خود استفاده می کند.
منبع : www.npco.net
مجله سئوطراحی سایت, cms,...نویسنده : سلیم خدری بازدید : 204 تاريخ : دوشنبه 24 آذر 1399 ساعت: 17:12
فروشگاه اینترنتی چیست؟
فروشگاه اینترنتی شامل وب سایتی است که امکان نمایش محصولات به همراه ویژگی های آنها را فراهم می کند این وب سایت با امکاناتی که دارد می تواند محصول یا خدمتی که از طرف فروشنده تولید می شود را به کاربران مختلف معرفی کند ،ویژگی ها و مشخصات آن را نمایش دهد و امکان سفارش و نهایتا خرید از طرف کاربر را فراهم کند.
مزایای خرید اینترنتی از سایت های فروشگاهی :
• از مهمترین مزایای خرید از فروشگاه اینترنتی در دسترس بودن محصولات موردنظر با تنوع گسترده می باشد .
• به دست آوردن تمامی ویژگی ها و مشخصات محصول اعم از اطلاعات کلی و جزئی.
• کاهش رفت و آمد و هزینه های مرتبط با آن.
• قدرت انتخاب و تصمیم گیری بر اساس تمامی ویژگی های مطرح شده هر محصول.
مطالب پیشنهادی :
طراحی سایت خبریویژگی های طراحی سایت با اصول سئو چیست؟
مزایای فروش اینترنتی :
مزیت های راه اندازی فروشگاه اینترنتی برای فروشندگان شامل موارد زیر است:
• تهیه و تنظیم بانک اطلاعاتی کامل و مفید از محصولات
• به دست آوردن نظرات خریداران محصول و به طبع آن گسترش اطلاعات درباره سلایق طرفداران محصول
• برقراری ارتباط با مشتریان و در پی آن اطلاع رسانی و تبلیغات بیشتر به آنها
• ارائه خدمات بهتر و مفیدتر
چگونه یک فروشگاه اینترنتی موفق داشته باشید؟
شاید خود شما یک بار در زمینه طراحی سایت فروشگاهی تجربه ناموفقی داشته اید و یا حتی اکنون که در ابتدای راه هستید از ناموفق شدن کار و اتلاف وقت و هزینه نگران هستید. مسلما شما نیز باید به این نتیجه رسیده باشید که تنها طراحی سایت فروشگاهی برای رسیدن به این هدف بزرگ کافی نخواهد بود و برای رسیدن به این موفقیت باید المان های زیادی در کنار یکدیگر چیده شود.
منبع:وب24
مجله سئوطراحی سایت خبری,...نویسنده : سلیم خدری بازدید : 225 تاريخ : دوشنبه 24 آذر 1399 ساعت: 17:13
طراحی سایت اختصاصی امروزه با پیشرفت تکنولوژی و رشد شبکه های اجتماعی، باعث شده است که توسعه کسب و کارها با سرعت بیشتری انجام شود. طراحی سایت، با توجه به نوع مشاغل و زمینه فعالیت آنها ویژگی ها و امکانات متفاوتی دارد. به عنوان مثال طراحی سایت شرکتی با طراحی سایت فروشگاهی و یا پورتال تفاوت زیادی دارد.
سئو سایت و بهینه سازی سایت به عنوان یکی از راهکارهای بازاریابی آنلاین در دستور کار طراحی سایت ماقرار دارد و ما با تکیه بر دانش تیم متخصص خود در زمینه سئو و بهینه سازی سایت و دستیابی به روش ها و اصول اساسی سئو طی سالها تجربه قادر هستیم مشتریان را با سئو تخصصی و کلمات کلیدی مؤثر به صفحه اول گوگل برسانیم.
مطالب پیشنهادی :
ویژگی های طراحی سایت با اصول سئو چیست؟
ردگیری رفتار کاربران توسط گوگل
اگر شما هم قصد راه اندازی یک وب سایت را دارید بدون تردید، میزبانی فضای وب (Hosting) و انتخاب یک سرور حرفه ای پرقدرت برای طراحی سایت شما الزامی است. جهت ثبت دامنه و انتخاب یک نام مناسب و میزبانی فضای وب از کارشناسان شرکت ما مشاوره بگیرید. هاست شما باید آپتایم بالای 99% داشته باشد و ….
تبلیغات در اینستاگرام را میتوان به عنوان یکی از روشهای نوظهور در صنعت تبلیغات دیجیتالی دانست. استفاده از این شبکه اجتماعی برای معرفی کسب و کار و محصولات برای شرکت ها، سازمان و حتی افرادی که به تنهایی مشغول انجام فعالیت های درآمدزا هستند رونق فراوانی یافته است. شناخت صحیح مخاطبان، برنامه ریزی های دقیق و منطبق با اهداف مورد
https://rayanitco.com/site-design/منبع:رایان
مجله سئوطراحی سایت خبری,...نویسنده : سلیم خدری بازدید : 142 تاريخ : دوشنبه 24 آذر 1399 ساعت: 17:14
محتوای قابل ایندکس
برای اینکه بتوانید در لیست موتورهای جستجو فعالیت بهتری داشته باشید، باید محتوای ارزشمند خود را به شکل فرمت متنی HTML که برای تمام این م.ت.ر های جسنجو قابل فهم است تهیه کنیم. علی رغم پیشرفت های موجود در تکنولوژی موتورهای جستجو، تصاویر، فایل های فلش، کدهای جاوا اسکریپت و سایر محتوای غیر متنی اغلب توسط موتورهای جستجوگر نادیده گرفته می شوند و ارزشی برای خزندگان موتورهای جستجو ندارند.
آسان ترین روش برای اطمینان از اینکه کلمات و عباراتی که برای بازدید کنندگان خود به نمایش می گذارید توسط موتورهای جستجوگر خوانده می شوند این است که آن ها را در فرمت متنی HTML قرار دهید. البته برای افرادی که به دنبال فرمت بهتر یا استایل نمایش بصری هستند، روش های پیشرفته تری نیز وجود دارد:
- برای تصاویر خود تگ Alt بسازید. اگر تصویری در محتوای خود دارید، بهتر است تگ Alt را برای آن اختصاص دهید تا در موتورهای جستجو قابل مشاهده باشد. در این شرایط تصویر شما با یک محتوای متنی توضیح داده می شود و اگر کاربر در موتور جستجو به دنبال این کلمات کلیدی خاصص بگردد، حتماً محتوای شما را پیدا خواهد کرد.
- از فایل های فلش استفاده نکنید
- برای هر تصویر متن قابل فهم در تگ Alt بنویسید تا گوگل درک بیشتری از عکس شما داشته باشد.
- برای فایل تصویر و یا ویدئو خود اسم با مسما انتخاب کرده و با (under line) _ از هم جدا کنید و در ادامه آدرس سایت خود را وارد کنید مانند: ROI_www_ezweb_ir.jpg
مشاهده سایت به گونه ای که موتورهای جستجو آن را می بینند
با استفاده از ابزارهایی همچون Google's cache ، SEO-browser.com یا MozBar می توانید ببینید که چه عناصری از محتوای شما در موتورهای جستجو قابل مشاهده و ایندکس شده است.
ساختار لینک بیلدینگ قابل خزش
موتورهای جستجو برای قرار دادن صفحات موجود در نتایج جستجو به محتوای شما نیاز دارند و باید آن را ببینند. همچنین برای اینکه بتوانند محتوای شما را پیدا کنند، در ابتدا به لینک نیاز دارند. وجود ساختار لینک قابل خزش که به Crawler های موتورهای جستجو اجازه می دهند در مسیر سایت برای یافتن تمامی صفحات حرکت کنند، امری کاملاً ضروری است. هزاران هزار سایت در ساخت و سازماندهی ناوبری خود دچار اشتباه می شوند و همین امر باعث می شود موتورهای جستجو نتوانند به تمام محتوای آن ها دسترسی داشته باشند. در شکل زیر می توانید نحوه بروز چنین مشکلی را مشاهده کنید:

در مثال بالا، خزندگان گوگل به صفحه A می رسند و در آن لینکی به صفحات B و E پیدا می کنند. با این حال، اگرچه صفحات C و D ممکن است صفحات مهمی باشند، اما خزندگان گوگل راهی برای دستیابی به آن ها ندارند زیرا هیچ لینک مستقیم و قابل خزشی به صفحات C و D اشاره نمی کند. اگر خزندگان موتورهای جستجو نتوانند به صفحات شما دسترسی داشته باشند؛ محتوای عالی، هدف قرار دادن کلمات کلیدی مناسب و بازاریابی هوشمندانه نیز نمی تواند موثر باشد چرا که هیچ لینکی از سایت شما به آنها داده نشده و موتورهای جستجو حتی از وجود این صفحات مطلع نیستند!
بررسی یک لینک

تگ های لینک می توانند حاوی تصویر، متن یا سایر عناصر باشند و ناحیه قابل کلیکی را بر روی صفحه ایجاد کنند تا کاربر بتواند از این ناحیه برای دسترسی به سایر صفحات موجود در سایت استفاده کند. این لینک ها عناصر اصلی ناوبری در اینترنت هستند که با عنوان هایپر لینک شناخته می شوند. در تصویر بالا، تگ "a>" نشان دهنده آغاز لینک است. محل ارجاع لینک به مرورگر (یا موتور جستجوگر) می گوید که لینک به کجا یا چه سایتی اشاره دارد.
در مثال بالا، آدرس http://www.ezweb.ir یک مرجع است. قسمت بعدی قابل مشاهده در لینک برای بازدید کنندگان انکر تکست نام دارد. انکر تکست صفحه ای را که لینک به آن اشاره دارد، توصیف می کند. در مثال بالا، انکر تکست موجود خدمات دیجیتال مارکتینگ است. به این ترتیب کاربر با مشاهده انکر تکست متوجه می شود که در صورت کلیک بر روی لینک با چه محتوایی روبرو خواهد شد. این اصلی ترین ساختار یک لینک است که برای موتورهای جستجو قابل درک می باشد.در آخر نیز، تگ "" قرار دارد که نشان دهنده پایان لینک است. قرار دادن این تگ برای جدا کردن لینک از دیگر المان های صفحه ضروری است.
ربات های خزنده به خوبی می دانند که باید این لینک را به نمودار لینک موتور جستجو اضافه کنند، از آن برای محاسبه متغیرهای مستقل از کوئری استفاده نمایند و آن را برای ایندکس محتوای صفحه مرجع، دنبال کنند.
چرا بعضی از صفحات سایت برای موتورهای جستجو قابل دسترسی نیستند؟
اگر شما کاربران سایت خود را ملزم می کنید قبل از دسترسی به محتوای سایت، فرم آنلاینی را پر کنند، به احتمال زیاد موتورهای جستجو چنین نواحی محافظت شده ای را هرگز مشاهده نکنند. فرم ها ممکن است نیازمند نام کاربری و کلمه عبور یا فرمی مرتبط با نظر سنجی باشند. به هر صورت، در هر دو مورد خزندگان موتورهای جستجو تلاشی برای پر کردن فرم نخواهند کرد. به این ترتیب، محتوا و لینک های موجودی که در پشت فرم قرار دارد برای موتورهای جستجو نامرئی محسوب می شود.
لینک های موجود در کدهای غیر قابل تجزیه جاوا اسکریپت
اگر از جاوا اسکریپت برای لینک های خود استفاده می کنید، متوجه خواهید شد که موتورهای جستجو آن لینک ها را نمی خزند یا توجه بسیار کمی به لینک های موجود در این کدها نشان می دهند. اگر می خواهید صفحات شما توسط ربات های موتورهای جستجوگر ایندکس شوند، باید لینک های استاندارد HTML را جایگزین جاوا اسکریپت های موجود در هر صفحه کنید.
لینک به صفحاتی که توسط فایل Robots.txt مسدود شده اند
متا تگ کنترل ربات های موتور جستجو و فایل robots.txt به صاحبان سایت اجازه می دهند دسترسی خزنده های موتور جستجو به یک صفحۀ خاص را محدود کنند. فقط به خاطر داشته باشید که باید صفحاتی را مسدود کنید که واقعا نیازی به ایندکس شدن آن ها در موتورهای جستجو ندارید. بسیار اتفاق افتاده است که استفاده از این متا تگ یا فایل robot.txt سبب مسدود کردن کلی ربات های موتور جستجوگر شده است. پس در استفاده از آنها دقت کنید.
پرهیز از استفاده از فریم ها یا آی فریم ها
از لحاظ فنی، لینک های موجود در فریم ها و آی فریم ها قابل خزیدن هستند، اما هر دوی این موارد مشکلاتی را در زمینه سازماندهی و دنبال کردن لینک ها برای موتورهای جستجو ایجاد می کنند. پیشنهاد می کنیم تا حد امکان از این موارد دوری کنید، مگر اینکه کاربر حرفه ای باشید و درک خوبی از نحوه ایندکس و دنبال کردن لینک ها در فریم ها داشته باشید.
لینک های موجود در صفحاتی که صدها یا هزاران لینک دارند
موتورهای جستجو تنها تعداد محدودی از لینک های موجود در یک صفحه را می خزند. این محدودیت در شمارش برای تشخیص اسپم و تعیین رتبه بندی ضروری است. صفحاتی که هزاران لینک در خود دارند ممکن است اصلاً خزیده و ایندکس نشوند.
نکته: اگر شما بتوانید از موارد بالا در سایت خود جلوگیری کنید، لینک هایی تمیز و قابل ایندکس خواهید داشت که به ربات های جستجو اجازه می دهند به راحتی به محتوایتان دسترسی داشته باشند.
تگ "Rel="nofollow چیست؟

تگ "Rel="nofollow را می توان با دستور زیر به کار برد:
لینک ها ممکن است تگ ها و صفات زیادی داشته باشند. موتورهای جستجو تقریباَ همۀ آنها را نادیده می گیرند. تنها یک استثنا در این زمینه وجود دارد و آن هم تگ "Rel="nofollow است. در مثال بالا اضافه کردن تگ "Rel="nofollow به لینک، به موتورهای جستجو می گوید که صاحب سایت دوست ندارد لینک مورد نظر به عنوان تاییدیه وب سایت اشاره شده، تفسیر شود.
همانطور که می دانید صفت Nofollow به صورت تحت الفظی به موتورهای جستجو دستور می دهد که لینکی را دنبال نکنند (هر چند در برخی از موارد این لینک ها نیز دنبال می شوند). تگ nofollow روشی است که به صاحبان سایت ها کمک می کند از دیدگاه ها و لینک های اسپم به صورت خودکار جلوگیری کنند. لینک هایی که تگ nofollow دارند توسط هر موتور جستجویی به شیوه متفاوتی تفسیر می شوند، اما واضح است که همانند لینک های معمولی با آن ها برخورد نمی کنند.
آیا لینک های nofollow بد هستند؟
اگرچه لینک های nofollow همانند لینک های Follow با ارزش نیستند، اما چنین لینک هایی به عنوان بخش طبیعیِ پروفایل لینک لینک بیلدینگ سایت ها محسوب می شوند. یک سایت با لینک های داخلی فراوان می تواند لینک های nofollow بیشتری نیز داشته باشد و این موضوع اصلاً چیز بدی نیست. در حقیقت، فاکتورهای رتبه بندی نشان می دهد که سایت هایی که رتبه بالاتر دارند، درصد بیشتری از لینک های دریافتی nofollow را در اختیار دارند.
گوگل
گوگل بیان کرده است که در بیشتر موارد، آنها لینک های nofollow را دنبال نمی کنند و این گونه لینک ها ارزشی برای رتبه بندی ندارند. اساسا! استفاده از لینک های nofollow باعث می شود گوگل لینک هدف را از نمودار کلی سایت خارج کند. این لینک ها هیچ وزنی ندارند و به عنوان متن HTML تفسیر می شوند. با این وجود ، بیشتر صاحبان سایت ها بر این باورند که حتی یک لینک nofollow از سایتی با آتوریتی بالا می تواند به عنوان نشانه اعتماد و اعتبار تفسیر شود.
بینگ و یاهو
بینگ که نتایج جستجو در یاهو را نیز فراهم می کند، بیان کرده است که لینک های nofollow را در نمودار لینک ها قرار نمی دهد. هر چند خزندگان آنها ممکن است از این لینک ها برای یافتن صفحات جدید در یک سایت استفاده کنند.بنابراین، اگرچه این موتور جستجو این لینک ها را دنبال می کند، اما از آن ها برای محاسبات رتبه بندی خود استفاده نمی کند.
استفاده از کلمات کلیدی و هدف گیری مخاطبان
همانطور که می دانید کلمات کلیدی برای فرآیند جستجو یک موضوع ضروری است. کلمات کلیدی آجرهای سازنده موتورهای جستجو و زبان رسمی شان هستند. در حقیقت، علم و دانش کلی بازخوانی اطلاعات (همچون موتورهای جستجو مبتنی بر وب مانند گوگل) بر اساس کلمات کلیدی کار می کنند. زمانی که خزندگان موتورهای جستجو، محتوای سایتی را می خزند و ایندکس می کنند آنها پیگیر کلمات کلیدی موجود در آن هستند. میلیون ها پایگاه دادۀ کوچک وجود دارند که هر کدام از آن ها بر روی یک عبارت یا کلمه کلیدی خاص تمرکز دارند (به جای اینکه تمام آنها بر روی یک پایگاه داده بزرگ نگه داشته شوند). این پایگاه داده ها به موتورهای جستجو اجازه می دهند داده های مورد نیاز خود را در عرض چند ثانیه بازخوانی نمایند.
واضح است که اگر بخواهید صفحه شما برای واژۀ کیف در موتورهای جستجو رتبه ای داشته باشد، باید این کلمه را در قسمتی از محتوای خود که ایندکس می شود به کار ببرید.

کلمات کلیدی
کلمات کلیدی خواسته و نحوۀ تعامل ما با موتورهای جستجو را مشخص می کنند. زمانی که کلمه کلیدی را برای جستجو وارد می کنیم، موتور جستجو به دنبال صفحاتی می گردد که از این عبارت در محتوای خود استفاده کرده اند و سپس اطلاعات را بازخوانی می کند. ترتیب کلمات، املا و تلفظ کلمه کلیدی می تواند اطلاعاتی اضافی برای موتورهای جستجو فراهم آورد تا بتوانند نتایج بهتری در اختیار کاربران قرار دهند و صفحات را بهتر رتبه بندی کنند.
موتور جستجو نحوۀ به کارگیری کلمات کلیدی را در یک صفحه اندازه گیری می کند تا ارتباط آن با کوئری مورد نظر را تعیین نماید. یکی از بهترین روش ها برای بهینه سازی رتبه بندی صفحه این است که از کلمات کلیدی که می خواهید در نتایج جستجویشان رتبه بالایی داشته باشید در عنوان، متن محتو و متا دیتا استفاده کنید.
زمانی که بر روی کلمات کلیدی خاصی تمرکز می کنید، رقابت موجود را برای خود کمتر کرده و شانس خود برای رسیدن به رتبه های بالای نتایج جستجو را بالا می برید. نمودار زیر ارتباط واژه گسترده ای همچون کتاب را با یک عنوان خاص مانند داستان دو شهر مقایسه کرده است. به این نکته توجه داشته باشید که اگرچه نتایج زیادی برای واژه های گسترده و پر کاربرد وجود دارد، اما نتایج به دست آمده برای یک واژه خاص کمتر است. این موضوع نشان می دهد که واژه یا عبارت های خاص رقابت کمتری دارند.
استفاده نادرست از کلمات کلیدی
از زمان ظهور پدیده موتورهای جستجو، برخی از افراد از کلمات کلیدی به نحوی استفاه می کنند تا بتوانند نتایج به دست آمده در موتورهای جستجو را دستکاری نمایند. این فعالیت ها در برگیرنده استفاده بیش از حد از کلمات کلیدی (Stuffing) در متن، آدرس سایت، متا تگ ها و لینک ها است. متاسفانه این تاکتیک بیشتر از آنکه برای شما منفعت داشته باشد، به سایت تان ضرر می زند.
بهترین روش برای کاربرد کلمات کلیدی این است که آنها را به صورت طبیعی و استراتژیک استفاده کنید. اگر کلمه کلیدی هدف شما "برج ایفل" است، بهتر است که محتوایی درباره برج ایفل، تاریخچه آن و هر آنچه که به برج ایفل مربوط است، تولید کنید. از سوی دیگر، اگر بخواهید به سادگی واژه برج ایفل را در یک صفحه با متن غیر مرتبط قرار دهید، تلاشتان کاملاً بی فایده خواهد بود.
هدف استفاده از کلمات کلیدی این نیست که برای تمام کلمات کلیدی رتبه بالایی داشته باشید. هدف این است که برای کلمات کلیدی رتبه بالا داشته باشید که می توانید خدماتی را در قبالشان ارائه کنید.
مطالب پیشنهادی :
ردگیری رفتار کاربران توسط گوگل
تفاوت طراحی وبسایت محلی و جهانی
سئو داخلی سایت یا سئو On-Page
سئو داخلی سایت یا سئو On-Page استفاده از کلمات کلیدی و هدف گیری کاربران بر اساس آنها، هنوز هم بخش مهمی از الگوریتم رتبه بندی موتورهای جستجو محسوب می شوند. بنابراین ما می توانیم با استفاده از این تکنیک ها صفحه بهینه سازی شده ای را ایجاد کنیم. ما در ایزی وب تجربه های بسیاری در این زمینه کسب کرده ایم. پیشنهاد می کنیم از کلمات کلیدی به صورت زیر استفاده کنید:
- حداقل یکبار در تگ عنوان از کلمه کلیدی خود استفاده کنید. سعی کنید کلمه کلیدی به ابتدای عبارت یا جمله نزدیک تر باشد (در ادامه این مورد را بررسی خواهیم کرد).
- بهتر است کلمه کلیدی خود را در نزدیکی بالای صفحه قرار دهید.
- حداقل دو یا سه بار از کلمات هم معنی به جای کلمه کلیدی خود در بدنه متن استفاده کنید. در صورتی که متن تان طولانی است می توانید بیشتر از این تعداد نیز از کلمه کلیدی تان و هم معنی هایش استفاده کنید، اما تجربه نشان داده است که تعداد بیشتر تاثیری بر روی رتبه بندی ندارد.
- حداقل یک بار از کلمه کلیدی مورد نظر خود در تگ Alt هر تصویر استفاده کنید. این کار نه تنها می تواند به جستجوی محتوای شما در وب کمک کند، بلکه در جستجوی تصاویر نیز بر روی رتبه بندی شما تاثیر خواهد گذاشت و به تدریج باعث افزایش ترافیک سایت تان می شود.
- کلمه کلیدی خود را حداقل یک بار در آدرس صفحه (URL) به کار ببرید.
- کلمه کلیدی مورد نظر خود را حداقل یک بار در تگ توضیحات متا بگنجانید. به این نکته توجه داشته باشید که تگ توضیحات متا برای رتبه بندی توسط موتورهای جستجو به کار نمی رود، اما به شما کمک می کند کلیک های بیشتری از طریق صفحات نتایج جستجو به دست آورید. به همین خاطر تگ توضیحات متا به ریچ اسنیپت تبدیل شده است که توسط موتورهای جستجو مورد استفاده قرار می گیرد.
تگ عنوان
عنوان یا Title در یک صفحه بدین معنی است که شما توصیف دقیق و هوشمندی از محتوای صفحه خود ارائه می کنید. انجام این کار برای بهینه سازی موتورهای جستجو و تجربیات کاربری ضروری است. از آنجایی که تگ عنوان بخش مهمی از بهینه سازی سایت برای موتورهای جستجو اسست، تمرینات زیر برای ایجاد تگ عنوان مناسب می تواند برای سئوی سایت بسیار عالی باشد.
توصیه هایی که در زیر مشاهده می کنید، مراحل ضروری برای بهینه سازی تگ عنوان برای موتورهای جستجو را نشان می دهد:
در مورد طول تگ عنوان خود هوشیار باشید
به خاطر داشته باشید که موتورهای جستجو تنها 65 الی 75 کاراکتر اول تگ عنوان را در نتایج جستجو نشان می دهند و در صورتی که عنوان صفحه طولانی تر باشد از "..." استفاده می کنند. همچنین، این قانون کلی برای بیشتر شبکه های اجتماعینیز صدق می کند. بنابراین اگر می خواهید تگ عنوان مناسبی داشته باشید در انتخاب تگ عنوان خود دقت کنید. البته اگر کلمات کلیدی متعددی را می خواهید هدف قرار دهید و وجود آنها در تگ عنوان برای رتبه بندی ضروری است می توانید عنوان خود را طولانی تر انتخاب کنید.
کلمات کلیدی مهم را در ابتدای تگ عنوان قرار دهید
هر چقدر کلمات کلیدی شما به ابتدای تگ عنوان نزدیک تر باشد برای رتبه بندی سایت تان مفید تر خواهد بود زیرا کاربران بیشتر به ابتدای جملات موجود در نتایج جستجو نگاه می کنند.
برندینگ را در تگ عنوان خود قرار دهید
شما می توانید تگ عنوان های خود را با نام برندتان به پایان برسانید. این کار باعث افزایش آگاهی از برند می شود و نرخ کلیک بیشتری را در موتورهای جستجو ایجاد می کند. برخی از اوقات قرار دادن نام برند در ابتدای تگ عنوان می تواند معنادار باشد. از آنجایی که کلمات موجود در ابتدای تگ عنوان وزن و ارزش بیشتری دارند. بنابراین در مورد عبارات و کلمات کلیدی که در این موقعیت قرار می دهید، هوشیار باشید.
خوانا بودن و تاثیرات احساسی و عاطفی تگ عنوان را در نظر بگیرید
تگ عنوان باید توصیفی و خوانا باشد. تگ عنوان اولین برخورد بازدیدکننده با برند شماست و باید بتواند حس مثبتی را به او انتقال دهد. ایجاد تگ عنوان قانع کننده و جذاب به شما کمک خواهد کرد توجه افراد را در موتورهای جستجو به خود جلب کنید و از این طریق بازدید کننده بیشتری به سمت سایتتان جذب نمایید. این موضوع بیان می کند که سئو نه تنها درباره بهینه سازی سایت و کاربرد استراتژیک کلمات کلیدی است، بلکه به تجربه کاربری نیز مربوط می شود.
متا تگ چیست؟
متا تگ ها در اصل به عنوان فیلتری برای ارائه اطلاعات درباره محتوای وب سایت ها در نظر گرفته می شوند. چند مورد از متا تگ های عمومی به شرح زیر است:
متا تگ کنترل ربات های جستجو
متا تگ کنترل ربات های جستجو را می توان برای کنترل فعالیت خزنده های موتورهای جستجو در هر صفحه از سایت مورد استفاده قرار داد. روش های متعددی برای استفاده از این متا تگ ها برای کنترل رفتار موتورهای جستجو وجود دارد:
- index/noindex به موتورهای جستجو می گوید که خزنده های آن ها صفحه مورد نظر را بخزند یا خیر. اگر شما گزینه Noindex را انتخاب کنید صفحه مورد نظر در موتورهای جستجو ایندکس نخواهد شد. به طور پیش فرض، موتورهای جستجو فرض می کنند که همه صفحات موجود در سایت قابل ایندکس هستند. بنابراین استفاده از مقدار Index به طور کلی غیر ضروری است.
- follow/nofollow به موتورهای جستجو می گوید که لینک های موجود در یک صفحه را باید دنبال کنند یا خیر. اگر شما گزینه Nofollow را انتخاب کنید، موتورهای جستجو بعد از کشف لینک، آن را نادیده می گیرند. به طور پیش فرض، همه صفحات تگ Follow را دارند.
- noarchive مانع از ذخیره شدن نسخه کَش شده یک صفحه توسط موتورهای جستجو می شود. به طور پیش فرض، موتورهای جستجو نسخه های آشکار از تمامی صفحات ایندکس شده را نگه می دارند.
- nosnippet به موتورهای جستجو می گوید که باید از نمایش متن توصیفی در کنار عنوان صفحه و URL در نتایج جستجو خودداری کنند.
- noodp/noydir تگ های خاصی هستند که به موتورهای جستجو می گویند نباید اسنیپت های توصیفی در مورد صفحه را از دایرکتوری هایی مانند DMOZ یا یاهو به دست آورند.
تگ توضیحات متا
از تگ توضیحات متا به عنوان توضیح کوتاهی از محتوای صفحه استفاده می شود. موتورهای جستجو از کلمات کلیدی موجود در این تگ برای رتبه بندی استفاده نمی کنند، اما توضیحات متا اولین منبع برای اسنپیت هایی از متن است که در زیر لینک ها در موتورهای جستجو نمایش داده می شوند.
توضیحات متا به عنوان یک متن تبلیغاتی عمل می کند و می تواند توجه بازدید کننده را به خود جلب نماید. به همین خاطر مهم ترین بخش از بازاریابی موتورهای جستجو است. ایجاد یک توضیح قانع کننده و جذاب با استفاده از کلمات کلیدی مهم می تواند نرخ کلیک بالاتری را از صفحه نتایج به دست آورد.
توضیحات متا می تواند هر طولی داشته باشد، اما موتورهای جستجو عمدتاً اسنیپت های بیشتر از 160 کاراکتر را به طور کامل نمایش نمی دهند. به همین خاطر استفاده از این گزینه به عنوان محدوده مناسب، هوشمندانه خواهد بود.
در نبود توضیحات متا، موتورهای جستجو، اسنیپت جستجویی را از سایر عناصر موجود در صفحه ایجاد می کنند. برای صفحاتی که کلمات کلیدی و موضوعات مختلفی را هدف قرار می دهند، این یک تاکتیک معتبر محسوب می شود.
ساختار آدرس سایت
آدرس صفحات سایت (URL ها) ارزش بسیار زیادی از دیدگاه موتورهای جستجو دارند. این آدرس ها در چندین موقعیت مهم ظاهر می شوند:
از آنجایی که موتورهای جستجو آدرس ها را در نتایج نشان می دهند، استفاده درست از آنها می تواند بر روی نرخ کلیک و دیده شدن سایت تاثیر بگذارد. این آدرس ها همچنین برای رتبه بندی صفحات مورد استفاده قرار می گیرند و آنهایی که نامشان در برگیرنده کوئری های جستجو است در کل، عملکرد بهتری نسبت به سایر سایت ها دارند.
همانطور که می دانید آدرس های سایت در نوار آدرسِ مرورگر ها نیز نشان داده می شوند. اگرچه این موضوع تاثیر بسیار اندکی بر روی موتورهای جستجو دارد، اما ساختار URL ضعیف می تواند تجربه کاربری را به طور کلی نابود سازد.
آدرس بالا به عنوان انکر تکست مورد استفاده قرار می گیرد که به سایت مرجع اشاره دارد. بنابراین ایجاد یک URL خوب می تواند تاثیر مثبتی بر روی سئو داشته باشد.
راهنمای ساخت URL
خودتان را جای کاربر قرار دهید و از نگاه او به آدرس سایت و صفحات خود نگاه کنید. اگر بتوانید آدرس موجود را به سادگی بخوانید و محتوای آن را حدس بزنید، URL شما توصیفی است. نیازی نیست همه جزئیات را در آدرس خود به کار بگیرید، اما سعی کنید موضوع محتوا را با استفاده از آن در اختیار کاربر قرار دهید.
آدرس های سایت تان هر چه کوتاه تر باشند، بهتر است
در حالیکه URL های توصیفی بسیار مهم هستند، کم شدن اندازه آن می تواند آدرس صفحه را در نتایج جستجو به طور کامل نمایش دهد. در این شرایط به خاطر سپاری آدرس و کپی کردن آن راحت تر می شود.
استفاده از کلمه کلیدی در آدرس سایت مهم است (اما استفاده بیش از حد از آن می تواند خطرناک باشد)
اگر صفحه شما کلمه کلیدی یا عبارت خاصی را هدف قرار می دهد، مطمئن باشید که آن را در آدرس خود قرار داده اید. با این وجود بهتر است به خاطر داشته باشید که استفاده بیش از حد از کلمات کلیدی برای سئوی سایت شما خوب نیست و تاثیر معکوسی خواهد داشت.
نسخه های نامتعارف و تکراری محتوا
محتوای تکراری یکی از مشکلاتی است که امکان دارد هر سایتی با آن مواجه شود. در طول چند سال گذشته، موتورهای جستجو صفحاتی که دارای محتوای ضعیف یا تکراری هستند را جریمه کرده اند و رتبه کمتری به آنها اختصاص داده اند.
Canonicalization یا متعارف سازی زمانی رخ می دهد که دو یا چند نسخه تکراری از محتوای یک صفحه در آدرس های مختلف ظاهر شوند. این موضوع در سیستم های مدیریت محتوای جدید بسیار شایع و رایج است. به عنوان مثال شما ممکن است یک نسخه معمولی از یک صفحه و نیز نسخه بهینه سازی شده از آن را برای چاپ ارائه کنید. محتوای تکراری حتی ممکن است بر روی وب سایت های متعدد نشان داده شود. برای موتورهای جستجو، این موضوع نشان دهنده یک مشکل بزرگ است. به همین خاطر باید بداند چه نسخه ای اصل است.
موتورهای جستجو علاقه ای به محتوای تکراری ندارند. برای اینکه تجربه بهتری در موتورهای جستجو فراهم گردد، به ندرت چنین محتوایی را نشان می دهند و در عوض نسخه ای را بر می گزینند که به نظر نسخه اصلی است. نتیجه نهایی این است که همه محتوای تکراری موجود در سایت، ممکن است آنگونه که شایسته هستند، رتبه بالایی به دست نیاورند.
Canonicalization چیست؟
متعارف سازی یا Canonicalization فعالیتی است که در آن محتوای شما به گونه ای سازماندهی می شود که هر محتوای منحصر بفردی تنها و تنها یک URL داشته باشد. اگر نسخه های متعددی از یک محتوا را بر روی سایت خود داشته باشید، ممکن است به مشکلی که در تصویر زیر وجود دارد برخورد کنیم. در تصویر زیر نمی دانیم که الماس اصلی کدام است.
برای بهبود این شرایط از تگ Canonical استفاده کنید
استفاده از تگ "Rel="canonical، روش دیگری برای جلوگیری از ایجاد محتوای تکراری در سایت است. از این گزینه می توان در وب سایت های مختلف نیز استفاده کرد. از تگ Canonical در میان صفحاتی استفاده کنید که حاوی محتوای تکراری هستند. هدف از تگ Canonical اشاره کردن به یک آدرس اصلی (آدرس مستر) است که شما می خواهید برای آن رتبه بندی داشته باشید.
ریچ اسنیپت چیست؟
آیا تا به حال در موتورهای جستجو رتبه بندی 5 ستاره ای را در زیر نتایج مشاهده کرده اید؟ موتورهای جستجو چنین اطلاعاتی را از طریق ریچ اسنیپت های تعبیه شده در صفحات سایت به دست می آورند. همانطور که می دانید ریچ اسنیپت ها داده های ساختار یافته ای هستند که به وبسمترها اجازه می دهند محتوای خود را به گونه ای نشانه گذاری کنند که اطلاعات مشخصی را برای موتورهای جستجو فراهم سازند.
در حالیکه استفاده از ریچ اسنیپت ها و داده های ساختار یافته برای سیستم های مورد پسند موتورهای جستجو الزامی نیست، اما به سرعت در حال توسعه و گسترش است. داده های ساختار یافته بدین معنی است که شما نشانه هایی را به محتوای خود اضافه می کنید تا موتورهای جستجو به راحتی نوع محتوا را تشخیص دهند. سایت Schema.org نمونه هایی از این داده ها را فراهم می کند که می توانید از آنها استفاده کنید. اغلب موتورهای جستجو داده های ساختار یافته را در نتایج موتورهای جستجو قرار می دهند. داده هایی مانند امتیاز کاربران به یک محصول، یا تصویر پروفابل و ... .
منبع :.ezweb
نویسنده : سلیم خدری بازدید : 203 تاريخ : دوشنبه 24 آذر 1399 ساعت: 17:15
